How To Do Addition In React Js
This is a return statement. How to add edit button and function in reactjs.
In order to add toggle functionality we need to keep track of the state of which button is toggled.
How to do addition in react js. This is my reactjs that i have tried. Now we can add these through import in indexjs file of react project. And I want to add to it listener that on the click on the map will retrieve current position.
We recommend using it with React to describe what the UI should look like. ReactDOMrender documentgetElementByIdroot. Class EssayForm extends ReactComponent constructor props super props.
This tutorial will give you simple example of react js if else statement example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more. Ask Question Asked 6 months ago.
As a simple validation to ensure that an empty value doesnt break the code exit the flow if the user hits the add button without entering any number. Whenever the user clicks the add button the form needs to know that the addition function has to be performed. I have two input boxes to take user input as numbers and want to display their addtion as a result in span but they are not added they are appended.
We will add the below line everywhere in our Calculator component from where we are calling our Button Component to pass the handleClick function as props to the Button component. We loop through a types array which we use for the text for the Button but also as the string to keep track of which button is active. Npm install react-bootstrap save npm install email protected save Import Bootstrap CSS and optionally Bootstrap theme CSS in the beginning of the srcindexjs file.
Toggle the clear flag false and get the current number entered by the user. Npx babel --watch src --out-dir publicjs --presets react-appprod. Create your react app npx create-react-app paginateappand install axios npm i axios --save and also react-paginate npm i react-paginate --save.
Class MyForm extends ReactComponent render return HelloEnter your name. JSX produces React elements. How do you add multiple input fields dynamically in react JS.
Posted by 1 day ago. In this post i will give you two simple example of how to write if else conditional statement in react native app. Addition of two numbers in reactjs.
I did below but it is not working const VoCaaSComponentbt. I have a form which is add new form and delete form but i dont do edit form. Then you can render only some of them depending on the state of your application.
We initialize the useState hook with the first type from the array. Thisstate value fno sno. Proceed to create a function in the App component to add the two numbers with their values pulled from the respective state variables.
Viewed 596 times 0 i want to share this question. React-animations React-animations implements all animations from. You will do the following things for if else if condition in react js.
I would like to include jqueryminjs and add a external javascript file and call a javascript function inside an existing react js file. Memo Game in Reactjs demo and source code in the comment Resource. Now you should see our React file code appearing in the browser.
Dynamic Import Pages which do not have a carousel do not incur the overhead of loading the vendor library required to support the carousel thus reducing the overall page load weight and increasing performance. Add a form that allows users to enter their name. A JavaScript library for building user interfaces.
Handle Addition of Numbers We are currently able to update the stored numbers in state from the same state these numbers can be pulled and manipulated. You can simply use if elseif condition in react js. It is called JSX and it is a syntax extension to JavaScript.
Were going to use react hooks for that. Ive found library with this example from documentation there is just this. Next lets add bootstrap so that we can style our form easily.
React-transition-group It is an add-on component for a simple implementation of basic CSS animations and transitions. The command will automatically compile the code in src and place it into the appropriately named folder in publicjs. JSX may remind you of a template language but it comes with the full power of JavaScript.
In React you can create distinct components that encapsulate behavior you need. Use JavaScript operators like if or the conditional operator to create. So lets see bellow.
The output in your terminal should be. Conditional rendering in React works the same way conditions work in JavaScript. Active 6 months ago.
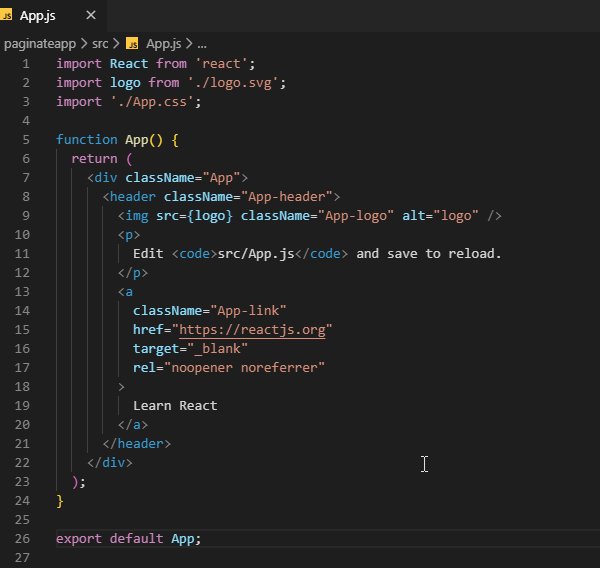
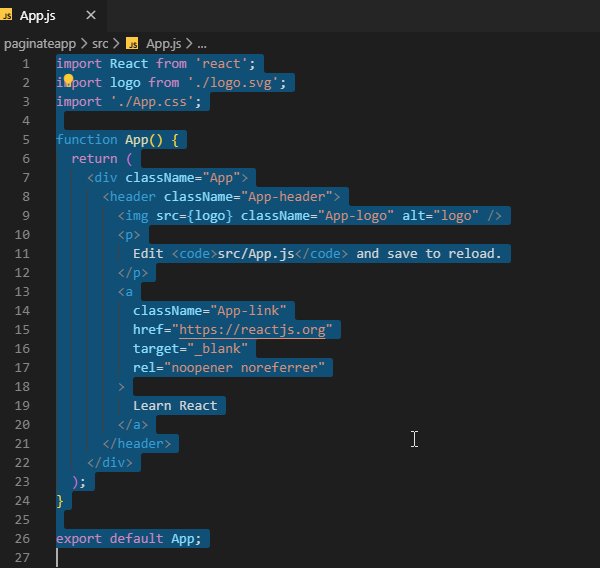
HandleClick thishandleClick After adding this we will go to the buttonjs file and add the below attribute to the input field. Now go to your src directory and open your appjs. And also use React Hooks and React Function Component.
What Is React Js A Powerful Library Developed By Facebook
How To Share Code Between React Native React Js Bits And Pieces
An Overview Of React Js Betica Technology Solutions Blog

An Easy Way To Create A Customize Dynamic Table In React Js Dev Community

5 Ways To Animate A Reactjs App In 2019 Dmitry Nozhenko Medium

Create Pagination In Reactjs In This Tutorial I Will Show You How To By Manish Mandal How To React Medium

React Reactjs Difference Between Defaultvalue And Value

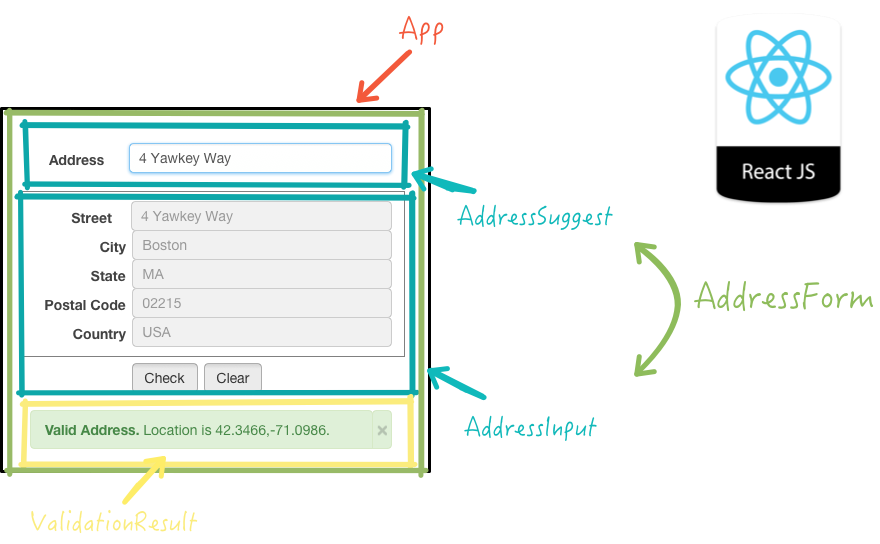
Street Address Form Validation With Reactjs And Here Geocoder Autocomplete Here Developer

React Reactjs Update An Array State

Reactjs Lifecycle Of Components Geeksforgeeks

Reactjs State In React Geeksforgeeks








